こんにちは!ミートポーク・ニクスキーです。
- デジタルでイラストを描きたいけど色塗りがむずかしい。
- 影とかハイライトってどこに入れたら良いの?
- そもそも簡単な色塗りの方法が知りたい。
これって初心者の時に必ず通る共通の悩みですよね。
という事で今回はバケツツールを使って、デジタルイラスト初心者な方でも簡単に色塗りできる
をご紹介します!ちなみにアプリはiPad版メディバンペイントを使って説明します。

ニクスキー
最終的に色々な色塗り方法を習得するためには相応の知識や技術が必要ですが、まずは色塗りを楽しむためのとっかかり的テクニックとしてコレを覚えてみよう!
もくじ
バケツールでキャラクターに色塗りをしてみよう!
ちなみに今回はこんな感じにイラストを完成させていきます。


ニクスキー
ただのペタッとしたバケツ塗りより一味違う仕上がりになっているのが分かるかと思いますが、何をやったのか分かるかな?
1.キャラクターの線画を用意します
まず色塗りのための線画を用意します。

バケツツールで色塗りをする場合、線画の線はきっちり繋げておきましょう!
線が途切れていると隙間から色が逃げてしまいます!
◎良い例:線すべて繋がっているため綺麗に塗り潰せる

×悪い例:線が繋がっていない部分があったため色が逃げてしまった

バケツツールで色塗りをする場合、線画は綺麗に描きましょう!
バケツ塗りは塗りがシンプルな分、線画がとても目立つ塗り方でもあります。
今持てる全力を出して綺麗に描きましょう!
1.バケツツールで色を塗ろう!
それでは早速バケツツールで色を塗っていきます!
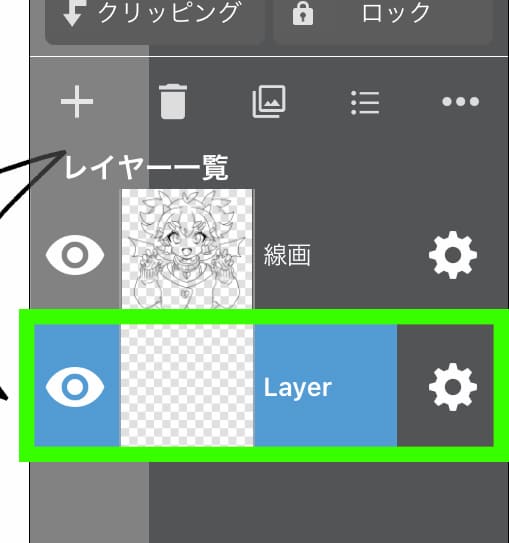
①まずは線画の下に色塗り用の新規レイヤーを作ります。

バケツで色を塗る時はパーツ毎にレイヤーを変えましょう!
そうする事でパーツ毎に色を変えたくなった場合などの調整が簡単になります。
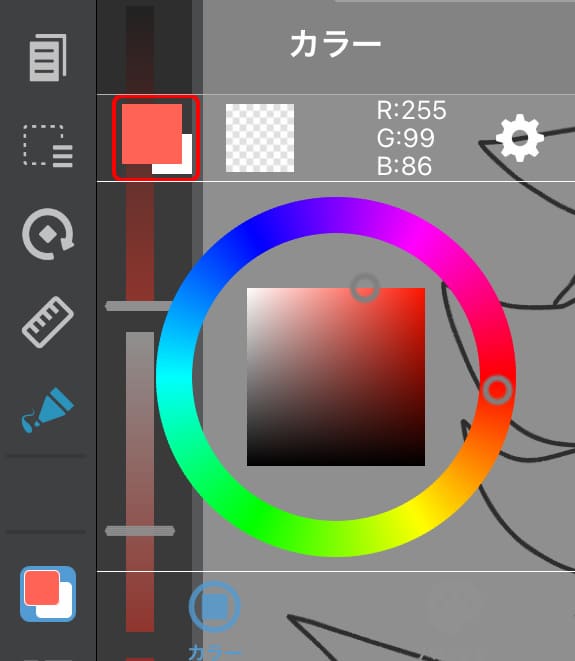
③次に色を選びます。
色はキャンバス左側のカラーサークルパネルから選ぶ事ができます。

初心者のうちはついつい薄い色を選びがちですが、薄い色だけではなくパッキリとした色も混ぜて選ぼう!今回選んだ色も参考にしてみてね。

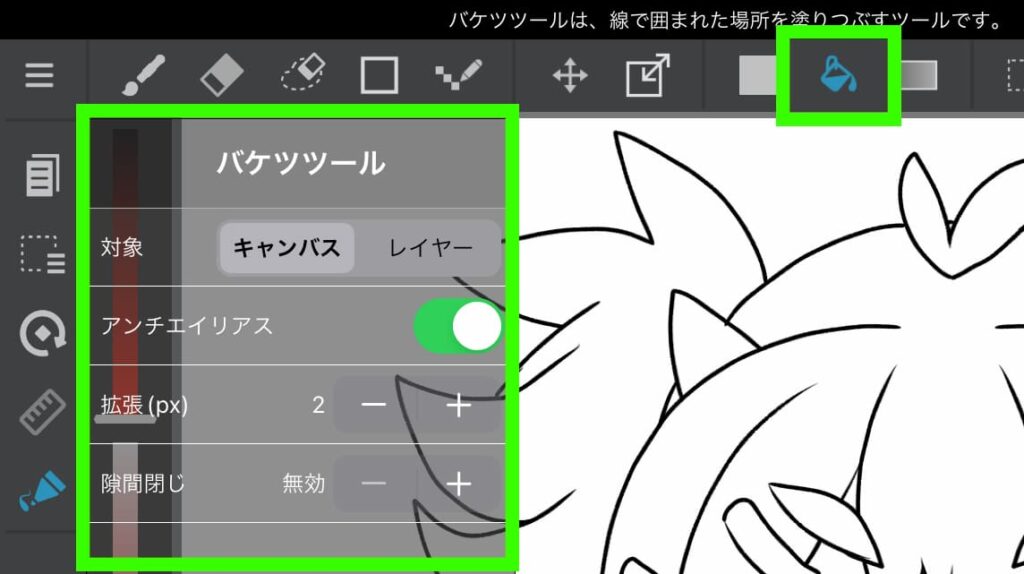
②次にバケツツールを選択して色を塗っていきます。
ちなみにiPad版メディバンペイントのバケツツールはキャンバス上部のこちらです。

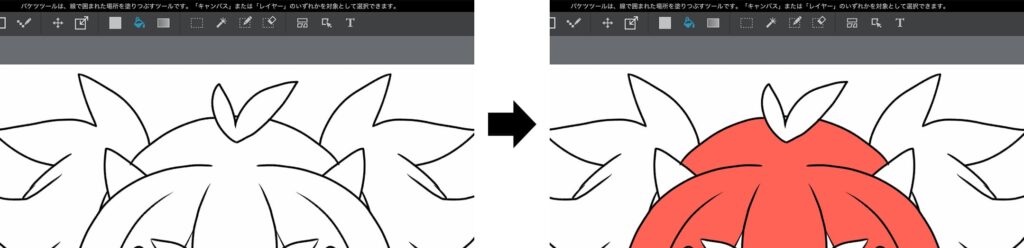
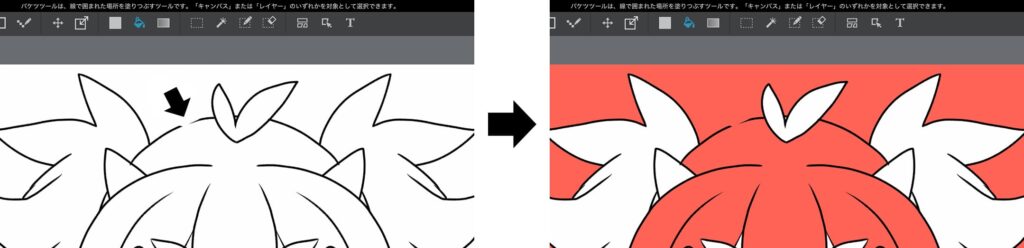
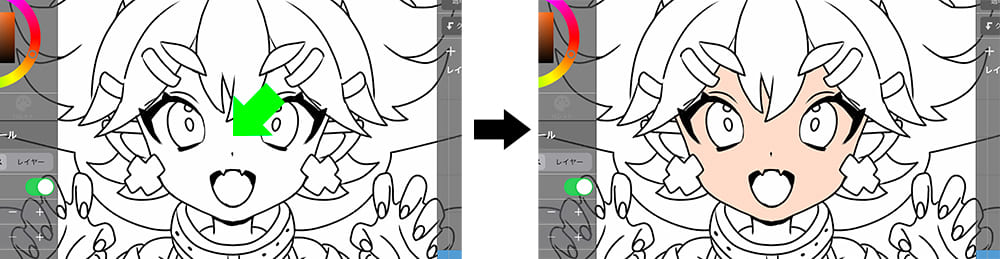
④バケツツールを選んだら、色を塗りたい場所をタップします。

タップした範囲を簡単に塗る事ができました。
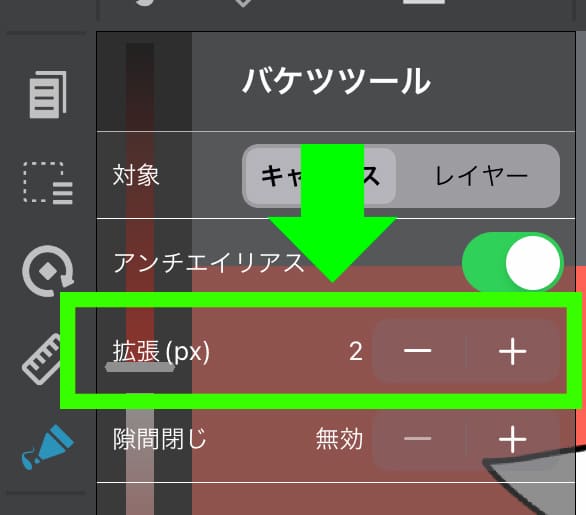
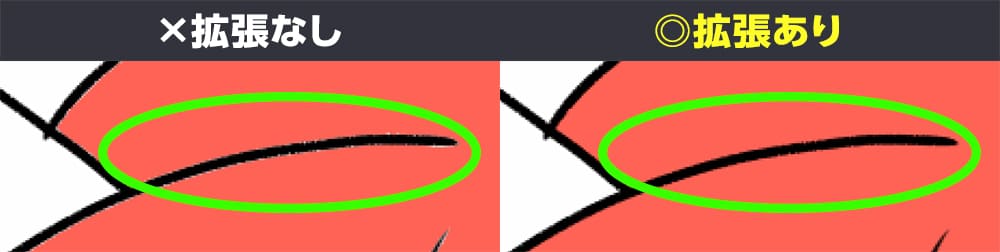
バケツツールで色を塗り時は必ずサブパネルから「拡張(px)」の数値を上げておきましょう。
この拡張を使うことで初心者さんあるあるな色の塗り残しが無くなり、クオリティが高く見えます!


パーツ毎の色を選びとタップを繰り返したら色塗り完成!


ニクスキー
線画を丁寧に描いて、ぱっきりとした色で塗る事でバケツ塗りだけでも見栄えのするイラストになりました!
最強の応用術4選!
ここからはただのバケツ塗りから更に一歩進んだクオリティに仕上げるためのテクニックを4つご紹介します!
影もハイライトもどこに入れたら良いか分からない!という方に向けた簡単で最強に見栄えのする塗り方です。ぜひチャレンジしてみてください!
①線の色を変えてみよう!
線画の色をキャラクターの色に馴染む色に変える事で塗りがシンプルでも小慣れた印象のイラストに仕上げる事ができます。

ちなみに今回は「色トレス」というテクニックを使っています。
色トレスのやり方
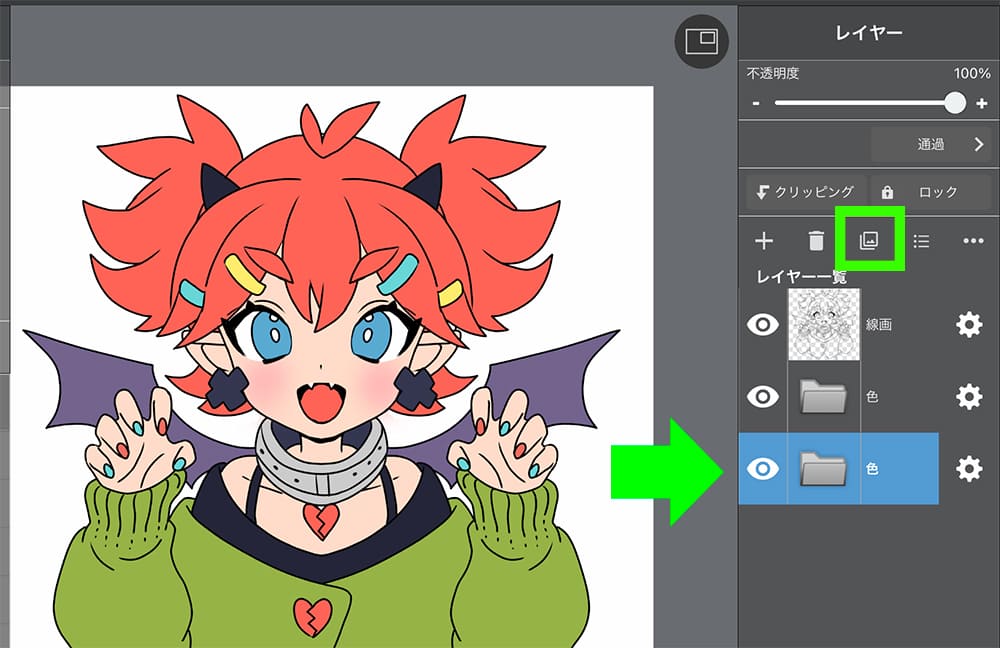
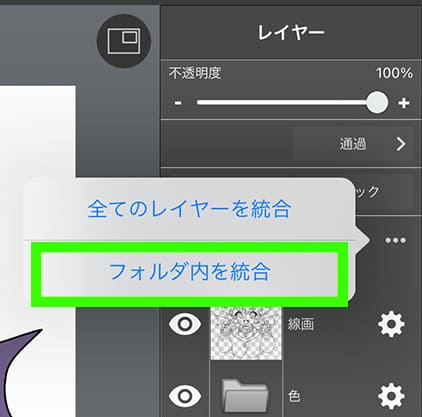
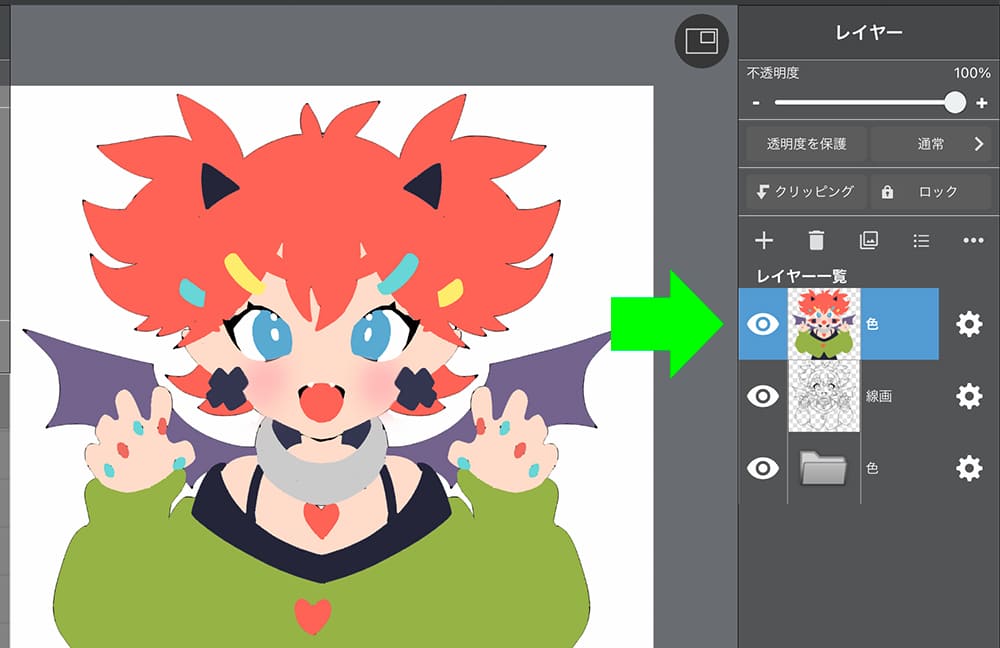
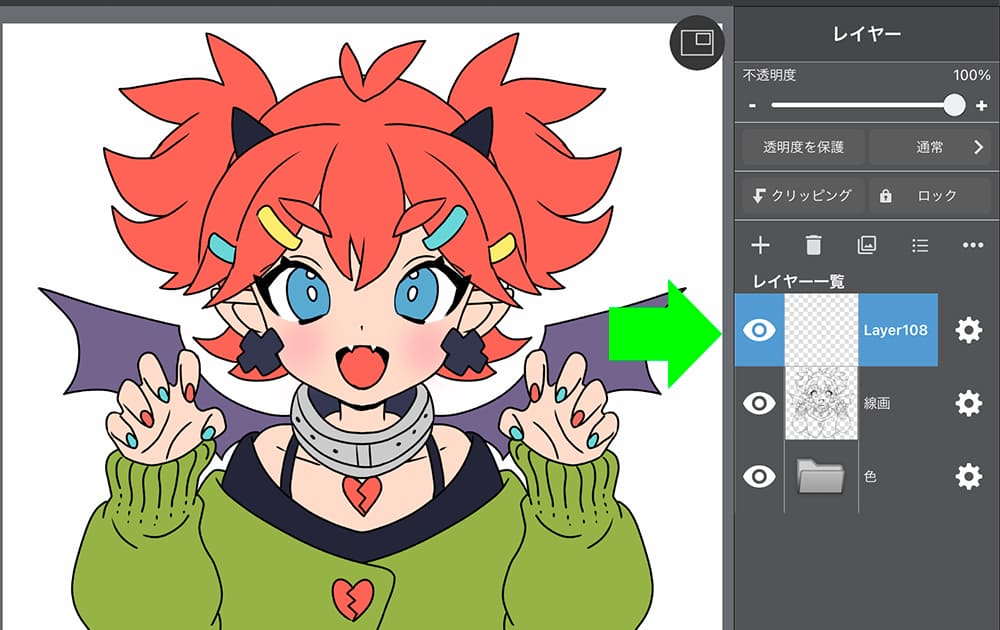
①キャラクターの色塗り用に作ったレイヤーを複製して「統合」します。


②統合した色レイヤーを線画のひとつ上に移動します。

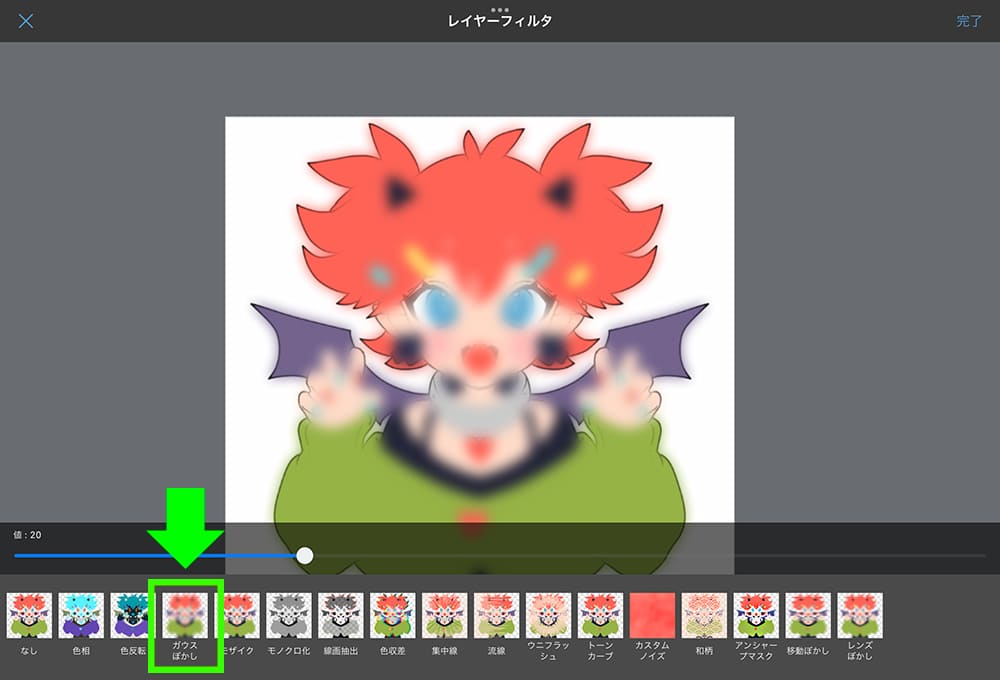
③「ガウスぼかし」機能で色のレイヤーをぼかします。

ぼかしの値は線の上に色が乗る程度にぼける数値で設定しましょう。
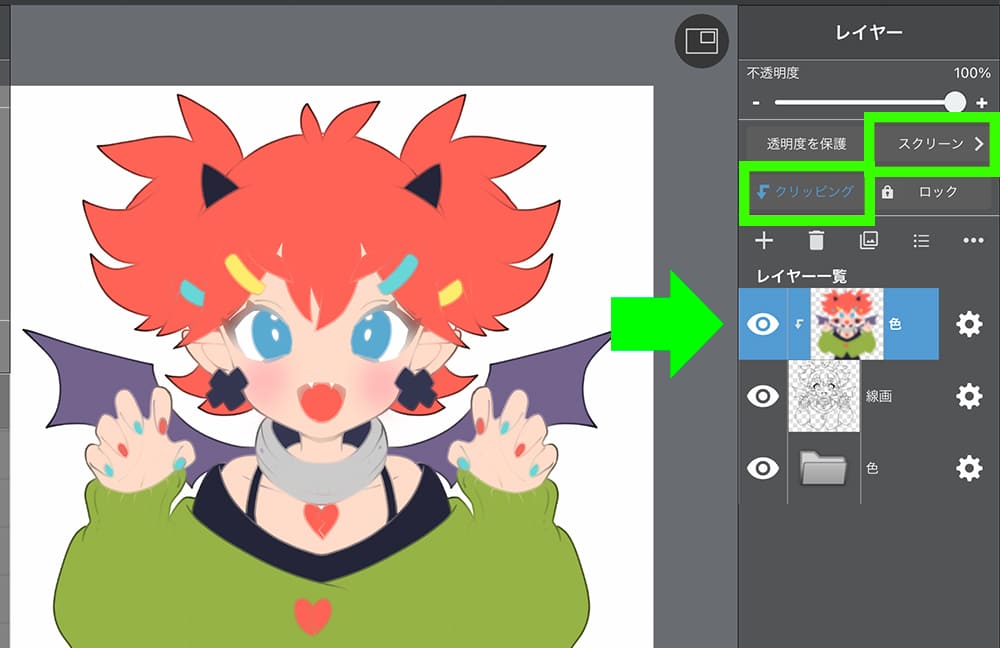
④色レイヤーのレイヤーブレンドを「スクリーン」にして「クリッピング」を設定します。

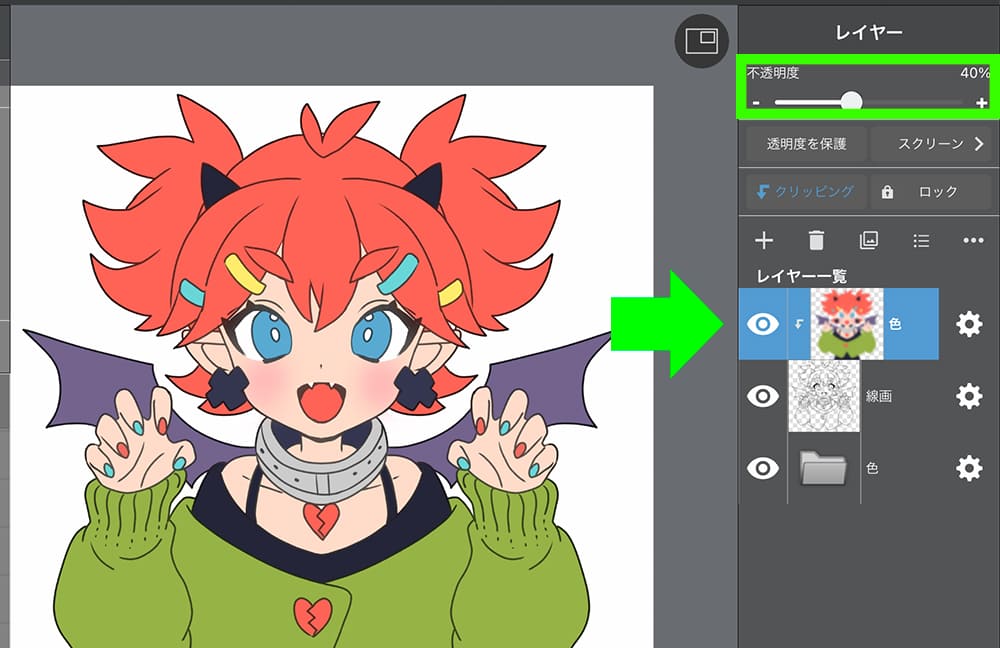
⑤色レイヤーのレイヤー不透明度をお好みに下げて色トレス完成です。

※今回はやりませんでしたが、「色」レイヤーをトーンカーブ機能などで濃いめの色にしてみるのもおすすめです。
線全体に色が付く事でイラストに線を馴染ませる事ができる反面、印象的であるべき目の線が馴染みすぎてインパクトが減ってしまいます。
なので目の線だけは色トレスの後に黒や他の色で描きおこしてみましょう!

②線画にガウスぼかしをかけてみよう!
さらに線画自体に「ガウスぼかし」をかける事で情報量が上がり、よりリッチな印象を作る事ができます。

線画のガウスぼかしのやり方
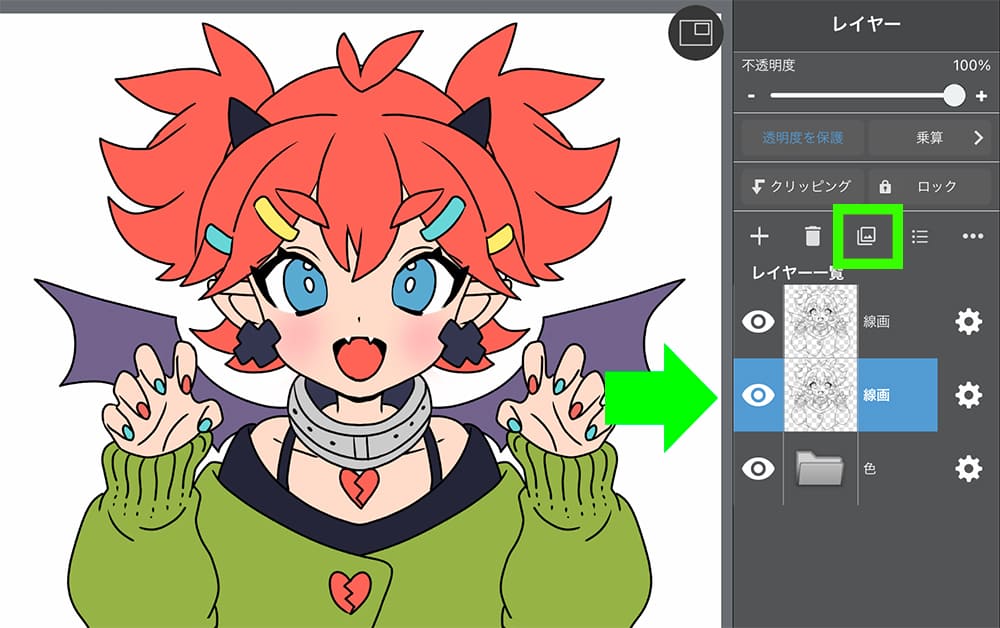
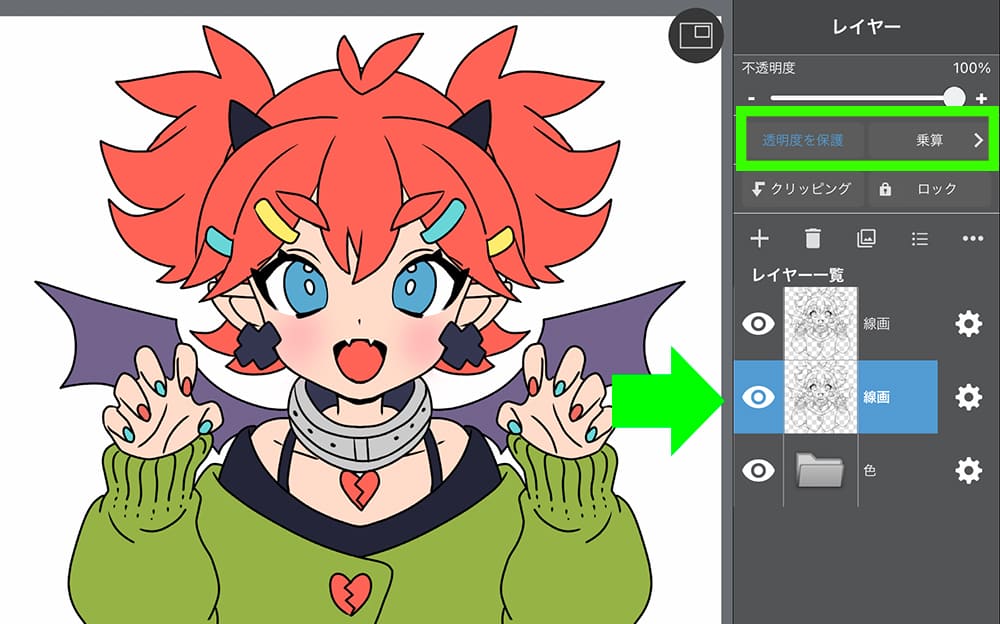
①線画レイヤーを複製します。

②線画レイヤーのレイヤーブレンドを「乗算」にして「透明度を保護」にチェックを入れます。

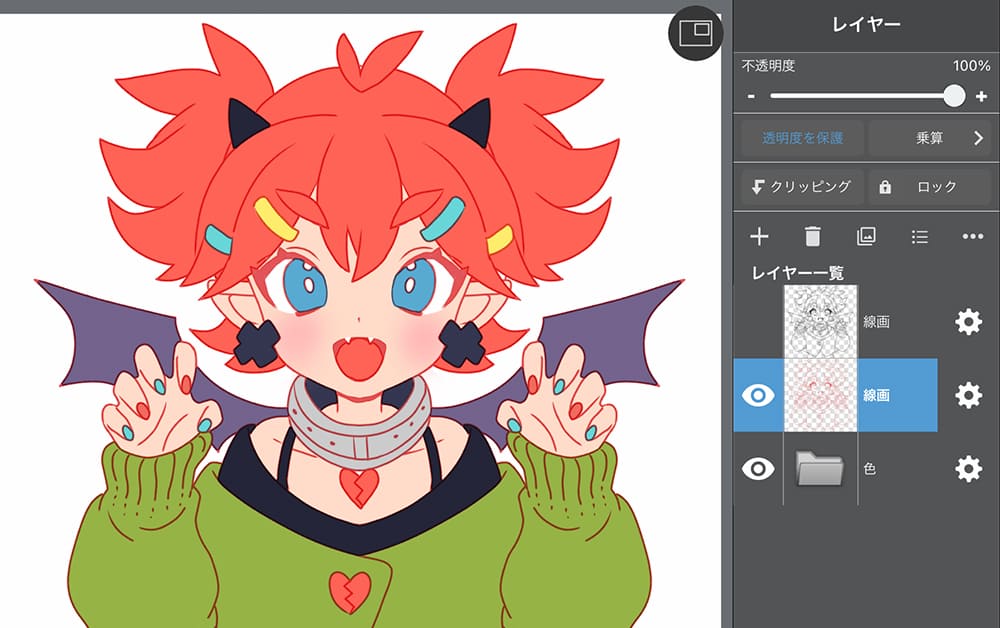
③線画に色をつけます。

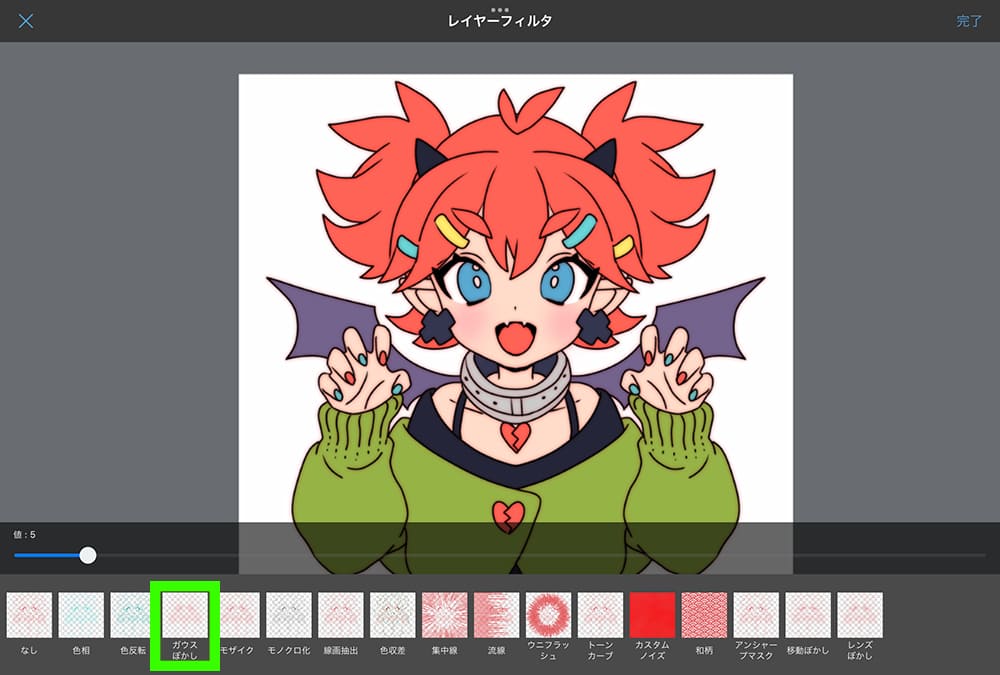
④レイヤーフィルターの「ガウスぼかし」で線画をお好みにぼかします。

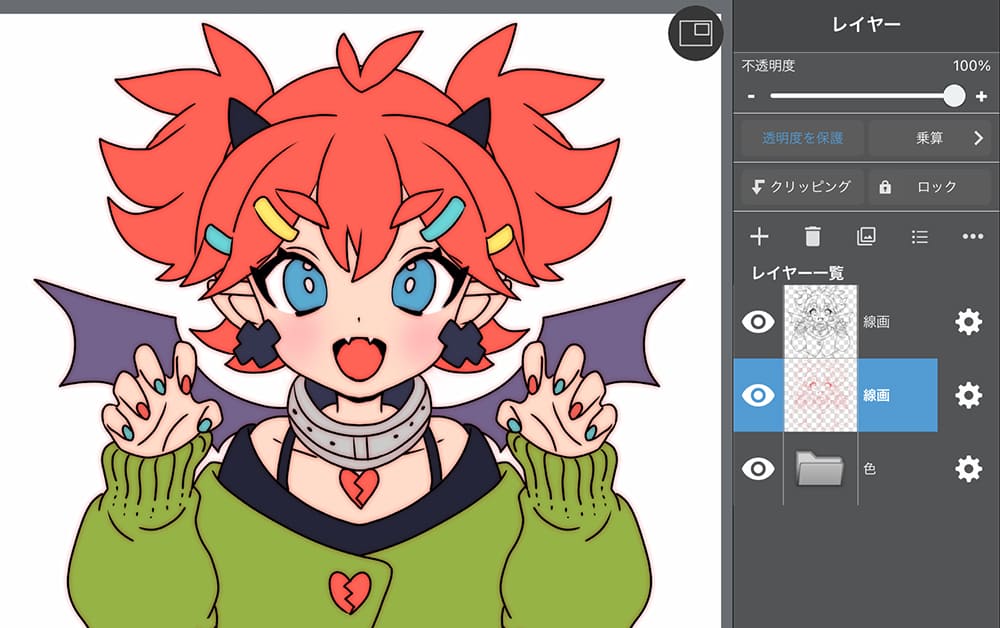
線画にぼかしがかかったら完成です。

ぼかしが濃すぎる場合はレイヤー不透明度を下げてみてね。
③キャラクターの周りにもガウスぼかしをかけてみよう!
さらにさらにクオリティを高く見せるテク!それはキャラクター自体の周りにもガウスぼかしをかけてみるということです。

キャラクターの周りにガウスぼかしをかける方法
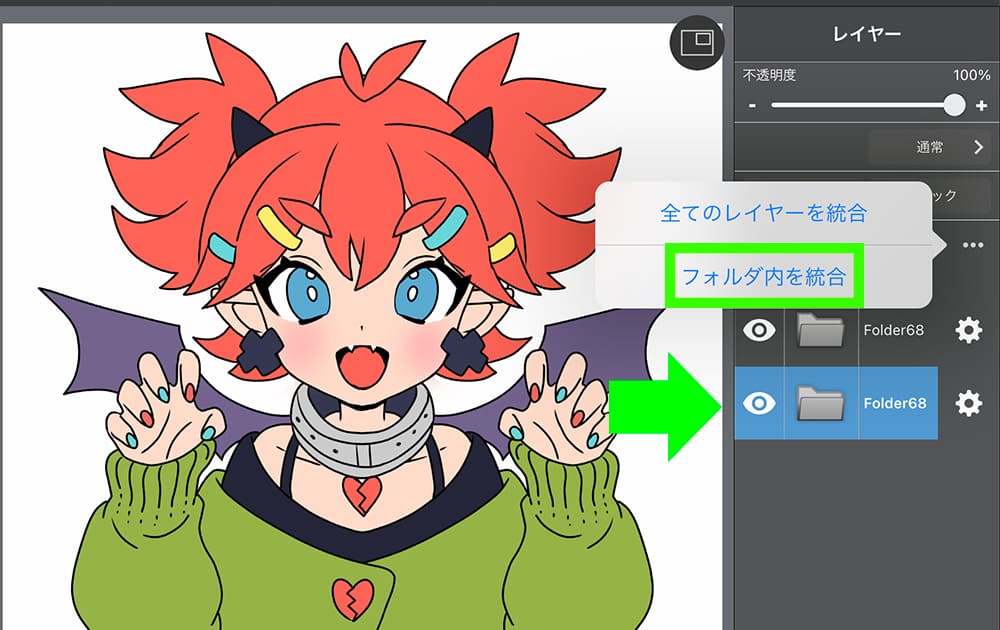
①レイヤーを全てのひとつのフォルダにまとめる。

②フォルダを複製の後、下の方のフォルダをレイヤー統合する。

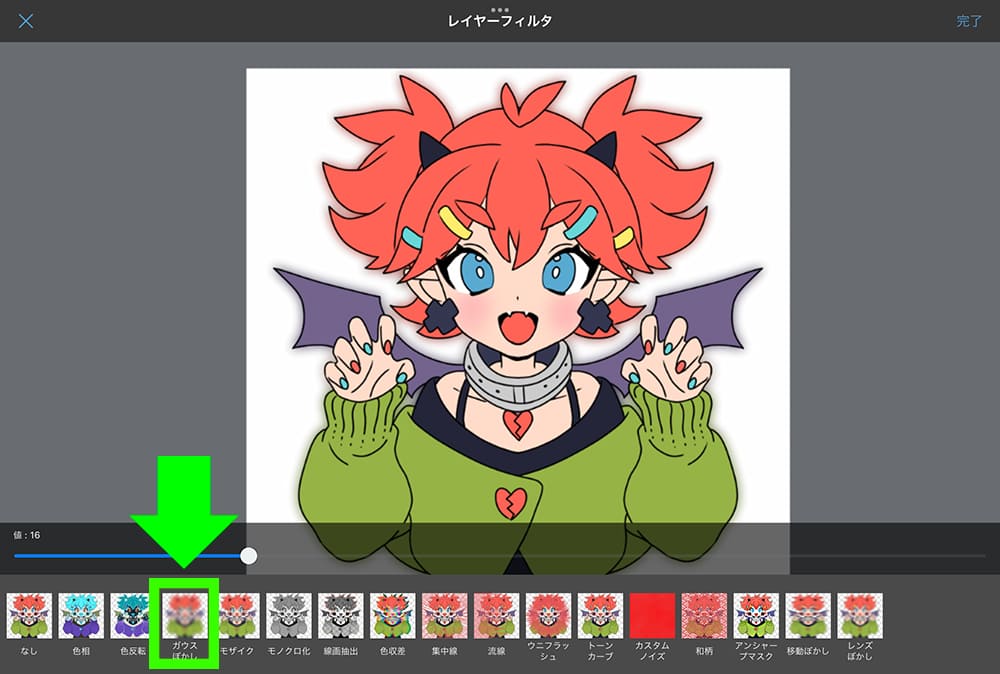
④統合したレイヤーに「ガウスぼかし」フィルターをお好みでかけます。

こちらで完成!

※ぼかしが濃すぎる場合はレイヤー不透明度を下げてみてね。
④キャラクターの顔まわりを明るくしてみよう!
最後に1番目に付くキャラクターの顔まわりを明るくする事でよりぱっきりとした仕上がりにしていきます。

キャラクターの顔まわりを明るくする方法
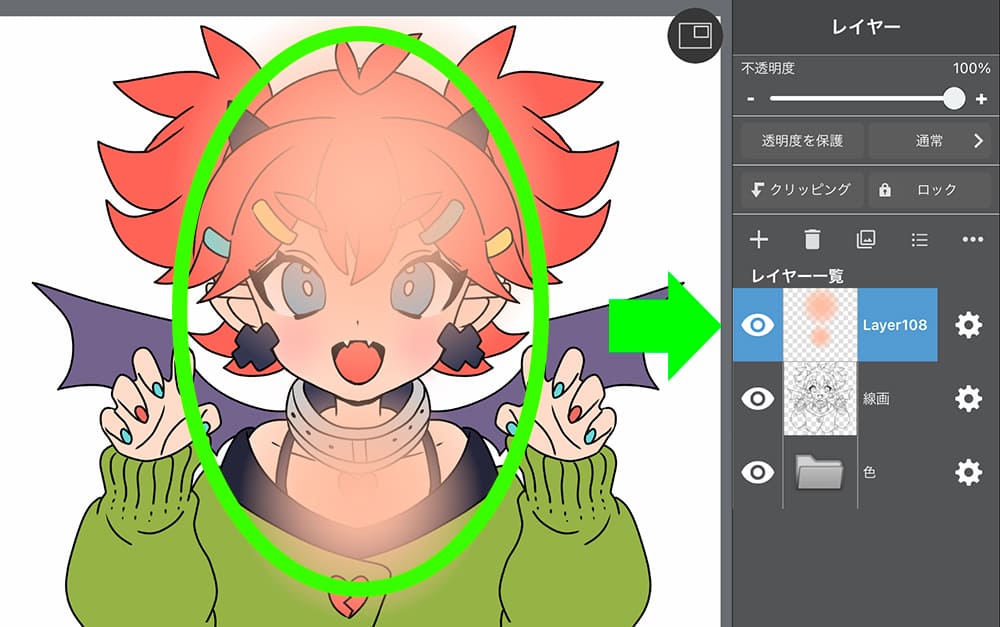
①1番上に新規レイヤーを作ります。

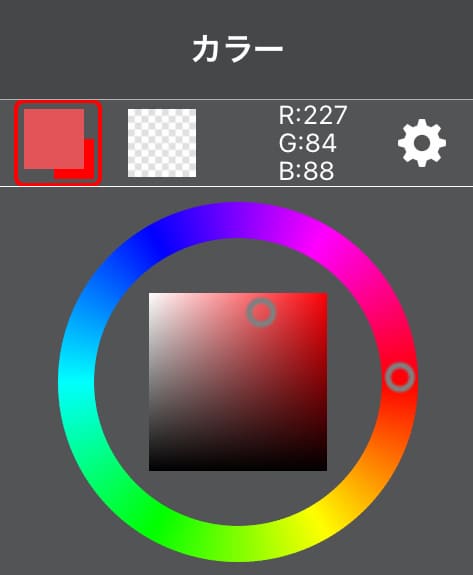
②色を選びます。

今回は可愛らしい雰囲気に仕上げたいのでオレンジみのピンクを選びました。
③「エアブラシ」で顔と胸回りをふんわり塗ります。

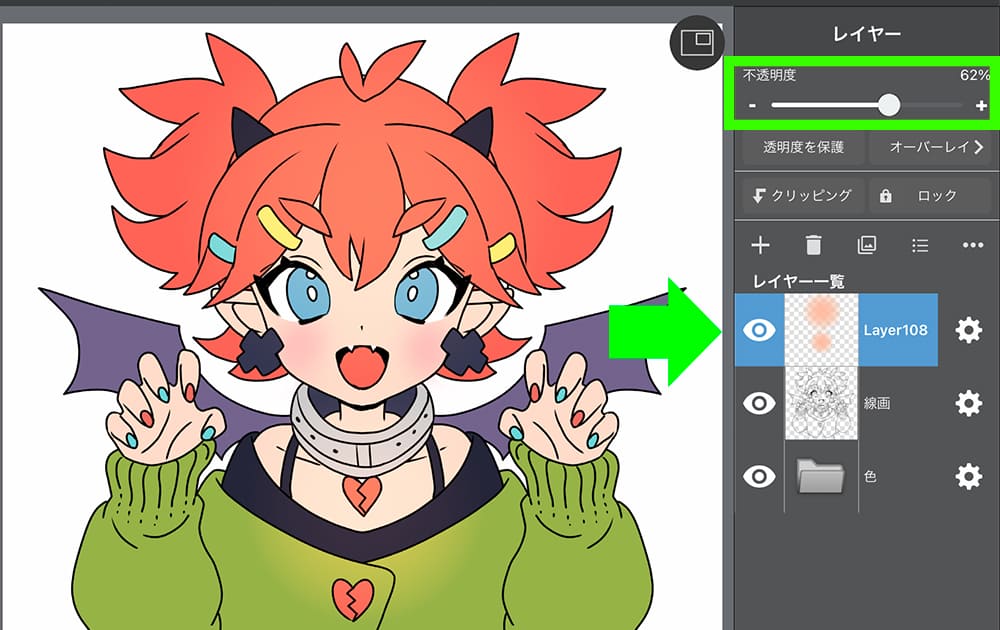
④レイヤーブレンドを「オーバーレイ」にしてレイヤー不透明度をお好みに調整して完成!

以上が4つのテクニックとそのやり方です!
そして各テクニックを取り入れて仕上げたのがこちら。

バケツ塗りだけのフラットな雰囲気が4つのテクニック加える事でより魅力的な仕上がりになりました!

さらに飾り系ブラシなどでキラキラ要素を追加することでよりクオリティの高いイラストを演出する事ができますのでこの辺は色々とためしてみてください!

まとめ
最後に今回描いたイラストで実践した工程のフローをおさらいしておきます!
①線画を用意する
②バケツツールで色を塗る
③「色トレス」で線画に色をつける
④線画に「ガウスぼかし」フィルターをかける
⑤キャラクターの周りに「ガウスぼかし」フィルターをかける
⑥キャラクターの中央を明るくする
⑦応用:キラキラの飾り系ブラシを散りばめる
バケツツールだけでの色塗りはとてもシンプルですが、今回の記事で行った加工を施す事でとても魅力的な塗りに変化します。
全体を見ると難しそうに感じるかもしれませんがとても簡単なのでぜひチャレンジして自分の技術力アップに役立てていただけたらと思います。
Twitterやってます!

記事紹介や絵描きさん向けアンケートやってます!

ニクスキー
ぜひフォローよろしくお願いします!










ニクスキー流
「影もハイライトも入れずに簡単にクオリティが上がる色塗りテクニック」